Arsitektur Web dan Aplikasi Utama
- ARSITEKTUR WEB
Arsitektur web merupakan struktur rancangan (desain) web agar dapat tersusun suatu informasi yang tepat (terorganisasi) dan mudah ditemukan isinya. Dimana struktur rancangan harus memenuhi beberapa aspek antara lain form, fungsi, navigasi, interface, interaksi, visual, dan maksud informasi itu sendiri, yang akan dibangun dalam sebuah web (www.usemod.com). Sepintas, definisi arsitektur informasi menyerupai definisi sebuah buku. Dimana sebuah buku adalah informasi yang isinya dibagi atau diorganisasikan dalam suatu bab, dan bab-bab terdiri dari subbab-subbab yang ditunjukkan pada daftar isi. Namun arsitektur informasi web jelas berbeda dengan buku.
Sejak web perencanaan isi, desain dan manajemen datang dalam lingkup metode desain, Vitruvian tradisional tujuan komoditas, keteguhan dan kesenangan dapat memandu arsitektur situs, seperti yang mereka lakukan arsitektur fisik dan disiplin desain lainnya. Website arsitektur akan datang dalam ruang lingkup estetika dan teori kritis dan kecenderungan ini dapat mempercepat dengan munculnya web semantik dan web 2.0. Kedua ide menekankan aspek struktur informasi. Strukturalisme adalah sebuah pendekatan untuk pengetahuan yang telah dipengaruhi sejumlah disiplin akademis termasuk estetika, teori kritis dan postmodernisme. Web 2.0, karena melibatkan user-generated content, mengarahkan perhatian arsitek website untuk aspek-aspek struktur informasi.
“Website arsitektur” memiliki potensi untuk menjadi istilah yang digunakan untuk disiplin intelektual mengatur konten website. ”Web desain”, dengan cara kontras, menggambarkan tugas-tugas praktis, bagian-bagian-grafis dan teknis, dari merancang dan menerbitkan sebuah situs web. Perbedaan tersebut dibandingkan dengan yang antara tugas mengedit sebuah koran atau majalah dan desain grafis dan pencetakan. Tetapi hubungan antara editorial dankegiatan produksi adalah lebih dekat untuk publikasi web daripada untuk penerbitan cetak.
Konsep Arsitektur system dalam web meliputi :
Konsep Arsitektur system dalam web meliputi :
Arsitektur Teknologi Informasi
Arsitektur Teknologi informasi (TI) adalah peta level tinggi atau rencana aset informasi dalam sebuah organisasi. Hal tersebut adalah panduan kedua untuk operasi saat ini dan blue print untuk ke arah masa depan. Arsitektur TI mengintegrasikan kebutuhan bisnis seluruh organisasi untuk mendapatkan informasi dan semua aplikasi. Arsitektur TI adalah analog dengan arsitektur rumah. Sebuah rencana arsitektur menjelaskan bagaimana rumah yang akan dibangun, termasuk bagaimana berbagai komponen rumah, seperti pipa dan sistem kelistrikan, harus diintegrasikan. Demikian pula, arsitektur TI menunjukkan bagaimana semua aspek teknologi informasi dalam suatu organisasi yang sesuai secara bersama. Gambar 1 menggambarkan arsitektur TI dari sebuah agen perjalanan online.
Infrastruktur Teknologi Informasi
Infrastruktur Teknologi informasi (TI) terdiri dari fasilitas komponen fisik TI, layanan TI, dan personil TI yang mendukung seluruh organisasi (lihat Gambar 2). Mulai dari bagian bawah Gambar 2, dapat dilihat bahwa komponen TI yaitu perangkat keras komputer, perangkat lunak, dan teknologi komunikasi yang memberikan dasar bagi semua organisasi sistem informasi . Seperti sedang naik sebuah piramida, dapat dilihat bahwa personil TI menggunakan IT untuk menghasilkan komponen layanan TI, yang meliputi pengelolaan data, pengembangan sistem, dan keamanan.
infrastruktur organisasi IT tidak harus bingung dengan platform. Seperti yang bisa dilihat pada Gambar 2, platform perusahaan hanya terdiri dari komponen TI. Oleh karena itu, platform adalah bagian dari infrastruktur TI.
Infrastruktur TI dan platform sangat penting bagi organisasi dalam lingkungan yang kompetitif saat ini. Bahkan, organisasi modern beroperasi dalam platform global berbasis web.
Aplikasi Utama
Berdasarkan SAP di Universitas gunadarma, dibagi ke beberapa bagian. Dibawah akan dijelaskan berdasarkan bagian-bagian tersebut.
A. HTTP, HTML, Internet, Web Server, Browser, dan Transactions
Sumber Gambar : resultantsys.com
1. HTTP
Sumber Gambar: codeproject.com
HTTP ( hypertext transfer protocol) adalah sebuah protokol jaringan lapisan aplikasi yang digunakan untuk sistem informasi terdistribusi, kolaboratif, dan menggunakan hipermedia. Penggunaannya banyak pada pengambilan sumber daya yang saling terhubung dengan tautan, yang disebut dengan dokumen hiperteks, yang kemudian membentuk World Wide Web. Hingga kini, ada dua versi mayor dari protokol HTTP, yakni HTTP/1.0 yang menggunakan koneksi terpisah untuk setiap dokumen, dan HTTP/1.1 yang dapat menggunakan koneksi yang sama untuk melakukan transaksi.
HTTP adalah sebuah protokol meminta/menjawab antara klien dan server. Sebuah klien HTTP (seperti web browser atau robot dan lain sebagainya), biasanya memulai permintaan dengan membuat hubungan ke port tertentu di sebuah server Webhosting tertentu (biasanya port 80). Klien yang mengirimkan permintaan HTTP juga dikenal dengan user agent. Server yang meresponsnya, yang menyimpan sumber daya seperti berkas HTML dan gambar, dikenal juga sebagai origin server. Di antara user agent dan juga origin server, bisa saja ada penghubung, seperti halnya proxy, gateway, dan juga tunnel.
2. HTML
Sumber Gambar : usabilitygeek.com
HTML ( Hypertext MarkUp Language) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah-perintah HTML. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C). HTML dibuat oleh kolaborasi Caillau TIM dengan Berners-lee Robert ketika mereka bekerja di CERN pada tahun 1989 (CERN adalah lembaga penelitian fisika energi tinggi di Jenewa)
3. Internet
sumber gambar : news.asianterlaw.com
Internet (kependekan dari interconnection-networking) adalah seluruh jaringan komputer yang saling terhubung menggunakan standar sistem global Transmission Control Protocol/Internet Protocol Suite (TCP/IP) sebagai protokol pertukaran paket (packet switching communication protocol) untuk melayani miliaran pengguna di seluruh dunia.Rangkaian internet yang terbesar dinamakan Internet. Cara menghubungkan rangkaian dengan kaidah ini dinamakan internetworking ("antarjaringan").
4. Web Server
Sumber gambar : codeproject.com
Server web atau peladen web dapat merujuk baik pada perangkat keras ataupun perangkat lunak yang menyediakan layanan akses kepada pengguna melalui protokol komunikasi HTTP atau HTTPS atas berkas-berkas yang terdapat pada suatu situs web dalam layanan ke pengguna dengan menggunakan aplikasi tertentu seperti peramban web. Penggunaan paling umum server web adalah untuk menempatkan situs web, namun pada prakteknya penggunaannya diperluas sebagai tempat peyimpanan data ataupun untuk menjalankan sejumlah aplikasi kelas bisnis. Fungsi utama sebuah server web adalah untuk mentransfer berkas atas permintaan pengguna melalui protokol komunikasi yang telah ditentukan. Disebabkan sebuah halaman web dapat terdiri atas berkas teks, gambar, video, dan lainnya pemanfaatan server web berfungsi pula untuk mentransfer seluruh aspek pemberkasan dalam sebuah halaman web yang terkait; termasuk di dalamnya teks, gambar, video, atau lainnya.
Pengguna, biasanya melalui aplikasi pengguna seperti peramban web, meminta layanan atas berkas ataupun halaman web yang terdapat pada sebuah server web, kemudian server sebagai manajer layanan tersebut akan merespon balik dengan mengirimkan halaman dan berkas-berkas pendukung yang dibutuhkan, atau menolak permintaan tersebut jika halaman yang diminta tidak tersedia.
Saat ini umumnya server web telah dilengkapi pula dengan mesin penerjemah bahasa skrip yang memungkinkan server web menyediakan layanan situs web dinamis dengan memanfaatkan pustaka tambahan seperti PHP, ASP.
Pemanfaatan server web saat ini tidak terbatas hanya untuk publikasi situs web dalam World Wide Web, pada prakteknya server web banyak pula digunakan dalam perangkat-perangkat keras lain seperti printer, router, kamera web yang menyediakan akses layanan http dalam jaringan lokal yang ditujukan untuk menyediakan perangkat manajemen serta mempermudah peninjauan atas perangkat keras tersebut.
5. Browser
Gambar : Web Browser paling banyak digunakan
Sumber :Techny.com
Web Browser tau Penjelajah Web adalah perangkat lunak yang berfungsi untuk menerima dan menyajikan sumber informasi di internet. Sebuah sumber informasi diidentifikasi dengan Uniform Resource Identifier (URI) yang dapat berupa halaman web, gambar, video, atau jenis konten lainnya. Meskipun penjelajah web terutama ditujukan untuk mengakses internet, sebuah penjelajah juga dapat digunakan untuk mengakses informasi yang disediakan oleh server web dalam jaringan pribadi atau berkas pada sistem berkas. Beberapa penjelajah web yang populer adalah Google Chrome, Firefox, Internet Explorer, Opera, dan Safari.
Penjelajah web pertama bernama bernama WorldWideWeb (tanpa spasi) diciptakan Tim Berners-Lee. Nama penjelajah tersebut kemudian diubah menjadi Nexus.
Penjelajah web bisa dibedakan lewat fitur-fitur yang mereka dukung. Penjelajah modern dan halaman web biasanya menggunakan banyak fitur dan teknik yang tidak ada pada masa-masa ANAL web. Disebabkan adanya perang Penjelajah web, fitur-fitur Web dan Penjelajah web semakin cepat dikembangkan.
6. Transactions
Sumber Gambar : help.sap.com
Internet Server Transaksi memiliki kemampuan untuk menangani berbagai macam teknologi Web untuk mengakses aplikasi SAP. Menggunakan SAP GUI antarmuka, baik Transaksi Web dan SAP GUI untuk HTML adalah dua pilihan tersebut. Memanfaatkan RFC Protocol, Web Reporting, WebRFC dan Logika Arus ITS tiga opsi lain. Internet Aplikasi Komponen merupakan pilihan juga yang menggunakan tata letak berbasis template. Sementara teknologi masing-masing menggunakan pendekatan yang berbeda, ITS mampu berkomunikasi dengan teknologi masing-masing dan mentransfer informasi yang dihasilkan ke sebuah browser Web melalui ITS dan server Web.
1.User generated content
User-generated Content atau disingkat UGC, dikenal juga dengan istilah consumer-generated media (CGM) atau user-created content (UCC) adalah merujuk pada berbagai tipe konten media, tersedia untuk umum, yang diproduksi oleh end-user. Kemajuan teknologi web memungkinkan konten website tidak lagi dimonopoli oleh pengelola, melainkan dapat dibuat oleh para penggunanya. UGC merupakan salah satu ciri dominan Web 2.0. MediaWiki adalah salah satu contoh aplikasi web yang menyediakan fitur UGC.
2.Blogs
Blog merupakan singkatan dari web log adalah bentuk aplikasi web yang menyerupai tulisan-tulisan (yang dimuat sebagai posting) pada sebuah halaman web umum. Tulisan-tulisan ini seringkali dimuat dalam urut terbalik (isi terbaru dahulu baru kemudian diikuti isi yang lebih lama), meskipun tidak selamanya demikian. Situs web seperti ini biasanya dapat diakses oleh semua pengguna Internet sesuai dengan topik dan tujuan dari si pengguna blog tersebut.
3.Wikis
Wiki adalah sebuah situs web (atau koleksi dokumen hiperteks lainnya) yang memperbolehkan penggunanya menambah atau mengubah isi situs tersebut. Istilah ini juga dapat merujuk kepada software kolaboratif yang digunakan untuk menciptakan situs web semacam itu.
4.Folksonomies
Folksonomy adalah sebuah metode untuk menciptakan dan mengatur tag yangmenjelaskan dan mengategorikan content. Tag tersebut umumnya merupakanhyperlink yang akan mengarahkan Anda pada sekumpulan item yangberhubungan dengan tag tersebut. Bentuk tag tidak selalu harus berupa teks,tetapi dapat juga berupa image. Sekumpulan tag yang saling terkait denganpersamaan bentuk sering juga disebut tag cloud, umunya tag cloud memiliki 30 hingga 150 tag.
5.Social networks
Social Networking adalah kegiatan menjalin hubungan dengan orang lain melalui social media sites / situs jejaring sosial yang ada di internet. Bisa diakses di mana saja, kapan saja dan oleh siapa saja. Dan tidak jarang juga, orang-orang yang “maenan” situs semacam ini dibilang melakukan kegiatan yang ngga mutu. Padahal status update pun memiliki potensi dengan dampak yang luas. Sayangnya, terlalu sering sebuah buku dinilai hanya dari sampulnya.
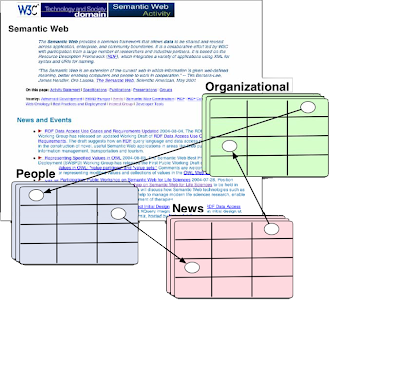
Semantic Web Summary
Semantic web atau web semantik merupakan salah satu perkembangan pada aplikasi web. Menurut bahasa, web semantik mempunyai arti web yang memiliki makna. Dengan kata lain, web semantik merupakan suatu aplikasi web yang mempunyai knowledge base tertentu sehingga bisa dikatakan web semantik mempunyai sifat lebih pintar dari web sebelumnya. Salah satu contoh dari web semantik adalah web tersebut bisa merekomendasikan sesuatu kepada user sesuai dengan interest usernya masing-masing. Dengan demikian, bisa jadi ketika beberapa orang mengakses satu alamat web yang sama, konten atau isi dari halaman web tersebut tidak akan sama. Salah satu contoh dari web semantik adalah igoogle. Ketika pertama kali membuka igoogle, kita akan diminta untuk mengisi lokasi tempat kita berada, setelah itu baru kita menuju ke halaman beranda igoogle. Dengan demikian, bisa jadi isi dari halaman beranda igoogle akan berbeda-beda sesuai dengan lokasi yang diisikan sebelumnya, baik itu dari isi berita, suhu udara, dan yang lainnya.
Web semantic atau semantik web dicetuskan pertama kali oleh Tim Berners-Lee pada tahun 2001. Web semantik sering disebut sebagai web versi 3.0. Dalam pembuatan aplikasi web semantik tidak semudah membuat aplikasi web biasa. Untuk membuat web semantik terdapat beberapa teknologi yang perlu dipelajari, diantaranya adalah RDF, ontologi, query RDF, RDF Store.
Sebenarnya Web Semantik terdiri atas 2 buah kata yang masing – masing memiliki pengertian yang cukup berbeda.
- Web: yang dimaksud web di sini adalah jaringan komputer yang luas yaitu WWW (World Wide Web)
- Semantik: dapat diartikan sebagai ilmu tentang makna atau tentang arti, yaitu salah satu dari tiga tataran analisis bahasa ; fonologi, gramatika dan semantic.
Jadi Web semantik adalah kemampuan aplikasi komputer yang berfungsi untuk lebih memahami bahasa manusia, bukan hanya bahasa yang baku dari para penggunanya tetapi juga bahasa yang lebih kompleks, seperti dalam bahasa percakapan sehingga memudahkan penggunanya untuk berkomunikasi dengan mesin. Web semantik dapat mengolah bahasa dan mengenali homonim, sinonim, atau atribut yang berbeda pada suatu database. Untuk Web Semantik sendiri diperkenalkan oleh Tim Berners-Lee.
Waring Wera Wanua atau World Wide Web (disingkat sebagai WWW atau Web) adalah suatu ruang informasi yang yang dipakai oleh pengenal global yang disebut Uniform Resource Identifier (URI) untuk mengidentifikasi sumber-sumber daya yang berguna. WWW sering dianggap sama dengan Internet secara keseluruhan, walaupun sebenarnya ia hanyalah bagian daripadanya
Kata semantik dalam bahasa Indonesia (Inggris : semantics) berasal dari bahasa Yunani sema (kata benda” yang berarti “tanda” atau lambang). Kata kerjanya adalah semaino yang berarti “menandai” atau “melambangkan”. Yang dimaksud dengan tanda atau lambang disini adalah sebagai kesatuan kata benda (sema) itu sendiri yang dinamakan tanda linguistic (Perancis : signe linguistique) seperti dikemukakan oleh Ferdinand de Saussure(1996) yaitu:
- Komponen yang mengartikan, yang berwujud bentuk-bentuk bunyi bahasa
- Komponen yang diartikan atau makna dari komponen yang pertama itu.
Kedua komponen itu adalah merupakan tanda atau lambing, sedangkan yang ditandai atau dilambanginya adalah sesuatu yang berada di luar bahasa yang lazim disebut referen atau hal yang ditunjuk.
Web semantic akan diterapkan pada aplikasi komputer dan istilah web semantik itu sendiri diperkenalkan oleh Tim Berners-Lee, penemu World Wide Web (WWW).
Sekarang, prinsip web semantik disebut-sebut akan muncul pada Web 3.0, generasi ketiga dari World Wide Web. Bahkan Web 3.0 itu sendiri sering disamakan dengan web semantik. Web semantik menggunakan XML, XMLS (XML Schema), RDF, RDFS (Resources Description Framework Schema) dan OWL.
Apa itu Data dari suatu Web?
Kembali sebentar ke circa 1993
FTP, Gopher dan Archie:
sangat populer untuk sharing sumber
daya internet
Berhenti pada file level
Kembali sebentar ke circa 1994
HTML dan URIs
Markup language dan berarti untuk
menghubungkan sumberdaya
Dibawah file level
Berhenti pada text level

Dan sekarang
XML, RDF, OWL, dan URIs
Markup language dan berarti untuk
menghubungkan sumberdaya
Dibawah file level
Dibawah text level
Pada data level
Untuk membangun aplikasi Web Semantik ini, hal pertama yang harus dipahami adalah:
Pengertian ontology
Ontology merupakan suatu teori tentang makna dari suatu obyek, properti dari suatu obyek, serta relasi obyek tersebut yang mungkin terjadi pada suatu domain pengetahuan.
Ontology adalah sebuah spesifikasi dari sebuah konseptual, dengan kata lain ontology adalah penjelasandari sebuah konsep dan keterhubunganya dari sebuah ilmu tertentu.
XML|XMLS/RDF|RDFS/OWL , toolsnya bisa menggunakan Protégé, Altova SemanticWorks, dll
Setelah memahami kedua hal tersebut, kemudian dibuat ontologynya. Tools yang dapat digunakan untuk mengelola ontology , diantaranya (ini seperti server) :
JENA
Sesame (openrdf.org)
Virtuoso, dll
Sedangkan bahasa untuk query ontology adalah :
SPARQL
untuk pengenalan XML, RDF, OWL dan Protégé
RDF (Resource Description Framework) Pada Web Semantik
RDF atau Resource Description Framework pada Web Semantik. RDF merupakan model standar untuk pertukaran data pada web. Menurut Liang Yu pada bukunya yang berjudul A Developer’s Guide to the Semantic Web, RDF merupakan sebuah bahasa untuk merepresentasikan informasi tentang resource yang ada di dunia; RDF merupakan framework untuk merepresentasikan informasi yang terdapat pada web (Konsep RDF); RDF merupakan tujuan utama bahasa untuk merepresentasikan informasi yang terdapat didalam web (RDF Syntaxt, RDF Schema).
Seperti pengertian RDF yang telah dijelaskan sebelumnya, bahwa RDF dapat merepresentasikan informasi tentang resource baik resource yang berada di dunia maupun resource yang berada di web. RDF merepresentasikan informasi tersebut kedalam sebuah kalimat, sama halnya ketika manusia akan mendeskripsikan sesuatu. RDF mendeskripsikan sesuatu ke dalam kalimat yang terdiri dari subjek, objek, dan predikat. Subjek, objek, dan predikat tersebut merupakan komponen utama dari RDF.
Pada RDF, subjek merupakan resource atau sesuatu yang dideskripsikan yang biasanya merupakan alamat URI, sedangkan predikat merupakan property dari resource yang menjadi penghubung antara subjek dengan objek. Sedangkan objek merupakan URI atau literal. Ketiga komponen tersebut biasa disebut dingan triple. Dengan demikian, dapat dikatakan bahwa RDF berisi informasi-informasi yang dibutuhkan. Untuk menyimpan RDF tersebut dibutuhkan salahsatunya adalah triple store. Dengan kata lain, triple store merupakan tempat penyimpanan RDF.
OWL
OWL diharapkan untuk mempertemukan kebutuhan untuk bahasa ontologi di web [8], sehingga perintah perntahdasarnya akan lebih baik dari RDF dan RDF schema.
OWL mempunyai beberapa tujuan model desain, yaitu: shared ontologies, ontology evolution, ontology inconsistency detection, balance of expressivity dan scalability, ease of use, XML syntax, dan internationalization.
Protégé
Protégé adalah sebuah alat bantu yang berbentuk perangkat lunak yang digunakan untuk pengembang sistemuntuk mengembangkan Knowledge-Base System. Aplikasi yang dikembangkan dengan Protégé digunakandalam pemecahan masalah dan pembuat keputusan dalam sebuah domain.
Protégé dikembangkan oleh sebuah organisasi yang bernaung di bawah Standford, yang mengambilspesialisasi dibidang ontology. Segala sesuatu yang berhubungan dengan Protégé dapat dilihat pada alamathttp://Protege.stanford.edu/, termasuk tutorial dan komunitas pengguna Protégé.
Protégé merupakan sebuah alat yang digunakan untuk membuat sebuah domain ontology, menyesuaikan formuntuk entry data, dan memasukan data.
Berbagai format penyimpanan seperti OWL, RDF, XML, dan HTML. Protégé menyediakan kemudahan plugand play yang membuatnya fleksibel untuk pengembangan prototype yang berkembang.
Web Security
Sejak tahun 1990-an, internet berkembang pesat ke seluruh dunia karena semakin mudahnya akses informasi ke jejaring internet, dengan menggunakan teknologi WWW (World Wide Web) dan juga dukungan visi PC (Personal Computer)-nya Microsoft, serta perkembangan open source OS Linux yang sangat pesat. Saat ini, internet telah menjadi bagian dari kehidupan kita sehari-hari sebagai salah satu wahana komunikasi dalam bisnis maupun untuk privat. Tetapi di balik itu masih banyak lubang kelemahan sistem.
Di masyarakat umum, istilah hacker ini banyak tersalahgunakan atau rancu dengan istilah Cracker. Khususnya ketika pembahasan mengarah kepada kejahatan. Dimana istilah untuk penjahat yang mereka maksud sebenarnya adalah Cracker. Hacker dianggap sebagai orang yang paling bertanggungjawab dalam kejahatan komputer tersebut. Padahal kalau kita melihat apa sebenarnya istilah dan apa saja yang dilakukan oleh hacker maka anggapan tersebut tidak selalu benar. Ada beberapa tipe para penggila teknologi computer seperti berikut ini :
Sekumpulan orang/team yang tugasnya membangun serta menjaga sebuah sistem sehingga dapat berguna bagi kehidupan dunia teknologi informasi, serta penggunanya. hacker disini lingkupnya luas bisa bekerja pada field offline maupun online, seperti Software builder(pembuat/perancang aplikasi), database administrator, dan administrator. Namun dalam tingkatan yang diatas rata-rata dan tidak mengklaim dirinya sendiri, namun diklaim oleh kelompoknya, maka dari itu hacker terkenal akan kerendahan hati dan kemurahan memberikan segenap ilmunya.
Seorang/sekumpulan orang yang memiliki kemampuan lebih dalam merusak sebuah sistem sehingga fungsinya tidak berjalan seperti normalnya, atau malah kebalikannya, sesuai keinginan mereka, dan mereka memang diakui memiliki kemampuan yang indigo dan benar-benar berotak cemerlang. Biasanya cracker ini belum dikategorikan kejahatan didunia maya, karena mereka lebih sering merubah aplikasi, seperti membuat keygen, crack, patch(untuk menjadi full version).
Seorang/Sekumpulan orang yang mencoba untuk mengubah halaman dari suatu website atau profile pada social network(friendster, facebook, myspace), namun yang tingkatan lebih, dapat mencuri semua informasi dari profil seseorang, cara mendeface tergolong mudah karena banyaknya tutorial diinternet, yang anda butuhkan hanya mencoba dan mencoba, dan sedikit pengalaman tentang teknologi informasi.
Seorang/sekumpulan lamers yang mencoba segala cara untuk mendapatkan nomor kartu kredit seseorang dan cvv2nya dengan cara menipu, menggenerate sekumpulan kartu kredit untuk kepentingan dirinya sendiri. Namun pada tingkatan tertentu carder dapat mencuri semua informasi valid dari sebuah online shopping. Ini adalah Malingnya dunia Maya.
Seorang/sekumpulan orang yang mencoba melakukan penipuan didunia pelelangan online, belum ada deskripsi jelas tentang orang ini, mereka sering juga dikategorikan sebagai carder.
Seorang/sekumpulan orang yang mencoba mengirimkan informasi palsu melalui media online seperti internet, biasanya berupa email, orang-orang ini mencoba segala cara agar orang yang dikirimi informasi percaya terhadap mereka sehingga next step untuk mendapatkan kemauan si spammer ini berjalan dengan baik. Meraka tidak lain dikategorikan sebagai penipu.
Source:
http://waisquranda.blogspot.co.id/2016/03/arsitektur-web-dan-apikasi-utama.html
http://reksayudhi.blogspot.co.id/2015/03/arsitektur-web-dan-aplikasi-utama.html
http://jodipramuditya.blogspot.co.id/2015/03/arsitektur-web-dan-aplikasi-utama-web.html
http://esasabila.blogspot.co.id/2014/03/arsitektur-web-dan-aplikasi-utama.html
http://sayamudji.blogspot.co.id/2013/07/mengenal-lebih-dalam-semantic-web.html
http://gumilanghanif.blogspot.co.id/2012/04/apa-itu-web-security.html






















0 komentar:
Posting Komentar